Share this
Benefits of a commercial React Native video player vs DIY with open source
by Bart Van Oosterhout on December 21, 2022
Why is React Native important?
React Native is one of the most popular open source UI software frameworks. It allows you to develop fully in Javascript without having acquired previous knowledge or experience in native platforms. This framework brings a single code base, promoting the "build once, deploy everywhere" philosophy for developing cross-platform applications, eliminating the need for separate engineering teams for iOS and Android development.
React Native is often used for mobile applications, but leading media and entertainment companies also use it for smart TV’s and gaming console apps. The big advantage of this approach is that it brings substantial time savings, in terms of initial investment and also for ongoing maintenance, and that it accelerates your time-to-market.
THEOplayer React Native video player vs DIY open source React Native video player
When it comes to adding video streaming capabilities to a React Native app, you have the option to use a commercial React Native video player or go the do-it-yourself route with an open source React Native player. In this article, we’ll compare the two approaches: the open source react-native-video versus the THEOplayer React Native video player.
- React-native-video is the most common open source React Native video package. It’s available under an MIT open source license, and uses Exoplayer and AVplayer underneath for video playback.
- THEOplayer React Native video player consists of open source bridges for THEOplayer. The React Native “wrapper” is available for the THEOplayer HTML5/Tizen/webOS SDK, Android/Fire TV SDK and iOS/tvOS SDK. The bridges are built and maintained by THEO but, as the bridges are open source, customers can also contribute.
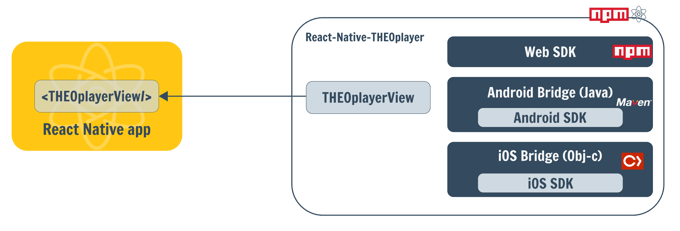
 Figure 1: THEOplayer React Native video player is an NPM package that exposes the THEOplayerView component.
Figure 1: THEOplayer React Native video player is an NPM package that exposes the THEOplayerView component.
We have compared both approaches in terms of 1) device coverage, 2) features, 3) third-party integrations, 4) support, 5) cost, and 6) time-to-market.
1. Device coverage
One of the main benefits of a React Native video player is its ability to be distributed across multiple platforms. Both react-native-video and THEOplayer offer support for Android and iOS platforms, including tvOS, AndroidTV and FireTV. Both approaches also support the Universal Windows Platform (UWP)* for Windows apps, including XBOX. However, only THEOplayer supports web-based platforms, such as Samsung Tizen and LG WebOS smart TVs.
* Note that THEOplayer and react-native-video take a different approach. React-native-video can deliver native Windows support for UWP apps, whereas THEOplayer includes a WebView that loads the Web variant of the THEOplayer React Native video SDK.
 Figure 2: THEOplayer React Native video running on XBOX
Figure 2: THEOplayer React Native video running on XBOX
2. Features
The features that you need depend on your specific use case, but it's important to ensure that they are available through the React Native bridges. If they are not, you'll need to build the bridges yourself, which requires extra effort and in-house knowledge.
React-native-video provides features like audio only, background audio, audio track selection, and Airplay. THEOplayer has an even more extensive feature set, also offering, for example, preview thumbnails, casting, Android media sessions, multi-audio, background playback, offline playback, content protection, picture-in-picture and subtitles. In addition, THEOplayer is constantly working on developing new features for their React Native video SDK.
 Figure 3: Different THEOplayer React Native video preview thumbnail modes
Figure 3: Different THEOplayer React Native video preview thumbnail modes
3. Third-party integrations
In order to make DRM, ad insertion or analytics solutions work with your video player you’ll need integrations. These third-party integrations accelerate your go-live, reduce maintenance effort and allow you to continue your development in Javascript.
There is a notable difference between open source react-native-video and THEOplayer React Native video player in terms of third-party integrations. React-native-video does not offer out-of-the-box integrations with third-party DRM providers, nor does it have integrations for ad insertion or analytics. While it is possible to use DRM with react-native-video, you will need to build and maintain the necessary connectors yourself.
THEOplayer React Native video player, on the other hand, has made significant investments in this area. It offers a variety of out-of-the-box integrations with third-party DRM providers, including CastLabs, EZDRM, Irdeto Control, BuyDRM KeyOS, Nagra DRM, and Verimatrix MultiDRM. It also has third-party SSAI/CSAI integrations for Google IMA and Google DAI, and is working on developing bridges for out-of-the-box analytics integrations with services like Conviva.
 Figure 4: THEOplayer React Native video player has an extensive set of out-of-the box third-party integrations
Figure 4: THEOplayer React Native video player has an extensive set of out-of-the box third-party integrations
4. Support
What happens if certain features are not working properly on newer or older operating system versions? Or if the bridges require fixing? Suppose you need additional features or third-party integrations, which are not available yet? When it comes to support, a commercial React Native video player like THEOplayer typically offers more options compared to an open source video player such as react-native-video.
React-native-video relies on its open source community for support, with the option to submit issues and pull requests on GitHub.
THEOplayer offers various levels of support, each with access to a team of video experts, who actively develop new features and third-party integrations, follow-up on product evolutions, and maintain the React Native bridges. They can even act as an extension of your team, and help you build bridges to the THEOplayer SDKs for specific features or third-party integrations, if these would not be available yet.
5. Cost
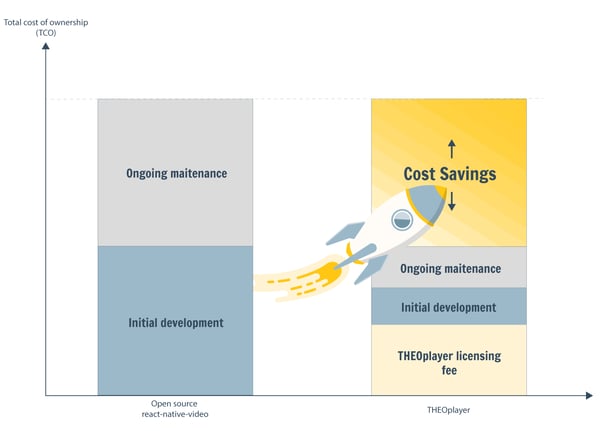
When comparing cost for both approaches it’s important to consider licensing fees, initial development effort and the ongoing maintenance requirements.
- Licensing fees: Open source react-native video comes for free whereas THEOplayer brings a licensing fee. The THEOplayer licensing model is impression-based, although alternative pricing options are available for premium packages. All of the THEOplayer packages include support from video experts.
- Initial development effort: Depending on your use case the initial development effort will vary. In general, THEOplayer reduces the initial development effort through its premium features & integrations, and support for web-based platforms.
- Ongoing maintenance: It’s important to not only consider initial costs, but also the ongoing maintenance costs. THEOplayer outperforms react-native-video on this aspect, as they actively maintain the bridges, and proactively make available new features and integrations.
In order to determine the overall cost for your React Native video player, you’ll have to add up the licensing fees, initial development effort and ongoing maintenance. If your use case is straightforward, react-native-video could be the most cost-effective approach. For many cases though, the initial react-native video development effort and maintenance cost surpass the THEOplayer licensing fee, resulting in a higher total cost of ownership.

Figure 5: THEOplayer reduces your total cost of ownership (TCO)
6. Time-to-market
How quickly you can get your app to market with each option will depend on your use case, and is highly aligned with the initial development effort required. If you want to fast-track your time-to-market then THEOplayer is typically the best choice, definitely if you’re looking for premium features, third-party integrations and support for web-based platforms. Leverage the THEOplayer video experts to further fast track your launch time.
Conclusion
Both react-native-video and THEOplayer offer benefits as a React Native video player option. While react-native-video is a good choice for developers looking for a free, open source solution with a solid feature set, THEOplayer offers a more extensive feature set and additional support for web-based platforms, as well as third-party integrations and various levels of support. Ultimately the best choice will depend on your specific needs and priorities. Open source react native video might be a great fit for your use case. If you’re looking for a more comprehensive solution that will save you time and effort in the long run, and accelerates your-time-to-market, THEOplayer react native advanced video player might be the better choice.
Share this
- THEOplayer (45)
- online streaming (40)
- live streaming (35)
- low latency (32)
- video streaming (32)
- HESP (24)
- HLS (21)
- new features (21)
- SDK (19)
- THEO Technologies (19)
- THEOlive (17)
- best video player (17)
- html5 player (16)
- LL-HLS (15)
- cross-platform (15)
- online video (15)
- SmartTV (12)
- delivering content (12)
- MPEG-DASH (11)
- Tizen (11)
- latency (11)
- partnership (11)
- Samsung (10)
- awards (10)
- content monetisation (10)
- innovation (10)
- Big Screen (9)
- CDN (9)
- High Efficiency Streaming Protocol (9)
- fast zapping (9)
- video codec (9)
- SSAI (8)
- Ultra Low Latency (8)
- WebOS (8)
- advertising (8)
- viewers expercience (8)
- "content delivery" (7)
- Adobe flash (7)
- LG (7)
- Online Advertising (7)
- Streaming Media Readers' Choice Awards (7)
- html5 (7)
- low bandwidth (7)
- Apple (6)
- CMAF (6)
- Efficiency (6)
- Events (6)
- drm (6)
- interactive video (6)
- sports streaming (6)
- video content (6)
- viewer experience (6)
- ABR (5)
- Bandwidth Usage (5)
- Deloitte (5)
- HTTP (5)
- ad revenue (5)
- adaptive bitrate (5)
- nomination (5)
- reduce buffering (5)
- release (5)
- roku (5)
- sports betting (5)
- video monetization (5)
- AV1 (4)
- DVR (4)
- Encoding (4)
- THEO Technologies Partner Success Team (4)
- Update (4)
- case study (4)
- content encryption (4)
- content protection (4)
- fast 50 (4)
- google (4)
- monetization (4)
- nab show (4)
- streaming media west (4)
- support matrix (4)
- AES-128 (3)
- Chrome (3)
- Cost Efficient (3)
- H.265 (3)
- HESP Alliance (3)
- HEVC (3)
- IBC (3)
- IBC trade show (3)
- THEOplayer Partner Success Team (3)
- VMAP (3)
- VOD (3)
- Year Award (3)
- client-side ad insertion (3)
- content integration (3)
- customer case (3)
- customise feature (3)
- dynamic ad insertion (3)
- scalable (3)
- video (3)
- video trends (3)
- webRTC (3)
- "network api" (2)
- Amino Technologies (2)
- Android TV (2)
- CSI Awards (2)
- Encryption (2)
- FireTV (2)
- H.264 (2)
- LHLS (2)
- LL-DASH (2)
- MPEG (2)
- Microsoft Silverlight (2)
- NAB (2)
- OMID (2)
- Press Release (2)
- React Native SDK (2)
- Start-Up Times (2)
- UI (2)
- VAST (2)
- VP9 (2)
- VPAID (2)
- VPAID2.0 (2)
- ad block detection (2)
- ad blocking (2)
- adobe (2)
- ads in HTML5 (2)
- analytics (2)
- android (2)
- captions (2)
- chromecast (2)
- chromecast support (2)
- clipping (2)
- closed captions (2)
- deloitte rising star (2)
- fast500 (2)
- frame accurate clipping (2)
- frame accurate seeking (2)
- metadata (2)
- multiple audio (2)
- playback speed (2)
- plugin-free (2)
- pricing (2)
- seamless transition (2)
- server-side ad insertion (2)
- server-side ad replacement (2)
- subtitles (2)
- video publishers (2)
- viewer engagement (2)
- wowza (2)
- "smooth playback" (1)
- 360 Video (1)
- AOM (1)
- API (1)
- BVE (1)
- Best of Show (1)
- CEA-608 (1)
- CEA-708 (1)
- CORS (1)
- DIY (1)
- Edge (1)
- FCC (1)
- HLS stream (1)
- Hudl (1)
- LCEVC (1)
- Microsoft Azure Media Services (1)
- Monoscopic (1)
- NAB Show 2016 (1)
- NPM (1)
- NetOn.Live (1)
- OTT (1)
- Periscope (1)
- React Native (1)
- Real-time (1)
- SIMID (1)
- Scale Up of the Year award (1)
- Seeking (1)
- Stereoscopic (1)
- Swisscom (1)
- TVB Europe (1)
- Tech Startup Day (1)
- Telenet (1)
- Uncategorized (1)
- University of Manitoba (1)
- User Interface (1)
- VR (1)
- VR180 (1)
- Vivaldi support (1)
- Vualto (1)
- adblock detection (1)
- apple tv (1)
- audio (1)
- autoplay (1)
- cloud (1)
- facebook html5 (1)
- faster ABR (1)
- fmp4 (1)
- hiring (1)
- iGameMedia (1)
- iOS (1)
- iOS SDK (1)
- iPadOS (1)
- id3 (1)
- language localisation (1)
- micro moments (1)
- mobile ad (1)
- nagasoft (1)
- new web browser (1)
- offline playback (1)
- preloading (1)
- program-date-time (1)
- stream problems (1)
- streaming media east (1)
- support organization (1)
- thumbnails (1)
- use case (1)
- video clipping (1)
- video recording (1)
- video trends in 2016 (1)
- visibility (1)
- vulnerabilities (1)
- zero-day exploit (1)
- January 2024 (1)
- December 2023 (2)
- September 2023 (1)
- July 2023 (2)
- June 2023 (1)
- April 2023 (4)
- March 2023 (2)
- December 2022 (1)
- September 2022 (4)
- July 2022 (2)
- June 2022 (3)
- April 2022 (3)
- March 2022 (1)
- February 2022 (1)
- January 2022 (1)
- November 2021 (1)
- October 2021 (3)
- September 2021 (3)
- August 2021 (1)
- July 2021 (1)
- June 2021 (1)
- May 2021 (8)
- April 2021 (4)
- March 2021 (6)
- February 2021 (10)
- January 2021 (4)
- December 2020 (1)
- November 2020 (1)
- October 2020 (1)
- September 2020 (3)
- August 2020 (1)
- July 2020 (3)
- June 2020 (3)
- May 2020 (1)
- April 2020 (3)
- March 2020 (4)
- February 2020 (1)
- January 2020 (3)
- December 2019 (4)
- November 2019 (4)
- October 2019 (1)
- September 2019 (4)
- August 2019 (2)
- June 2019 (1)
- December 2018 (1)
- November 2018 (3)
- October 2018 (1)
- August 2018 (4)
- July 2018 (2)
- June 2018 (2)
- April 2018 (1)
- March 2018 (3)
- February 2018 (2)
- January 2018 (2)
- December 2017 (1)
- November 2017 (1)
- October 2017 (1)
- September 2017 (2)
- August 2017 (3)
- May 2017 (3)
- April 2017 (1)
- March 2017 (1)
- February 2017 (1)
- December 2016 (1)
- November 2016 (3)
- October 2016 (2)
- September 2016 (4)
- August 2016 (3)
- July 2016 (1)
- May 2016 (2)
- April 2016 (4)
- March 2016 (2)
- February 2016 (4)
- January 2016 (2)
- December 2015 (1)
- November 2015 (2)
- October 2015 (5)
- August 2015 (3)
- July 2015 (1)
- May 2015 (1)
- March 2015 (2)
- January 2015 (2)
- September 2014 (1)
- August 2014 (1)